Responsive Webdesign
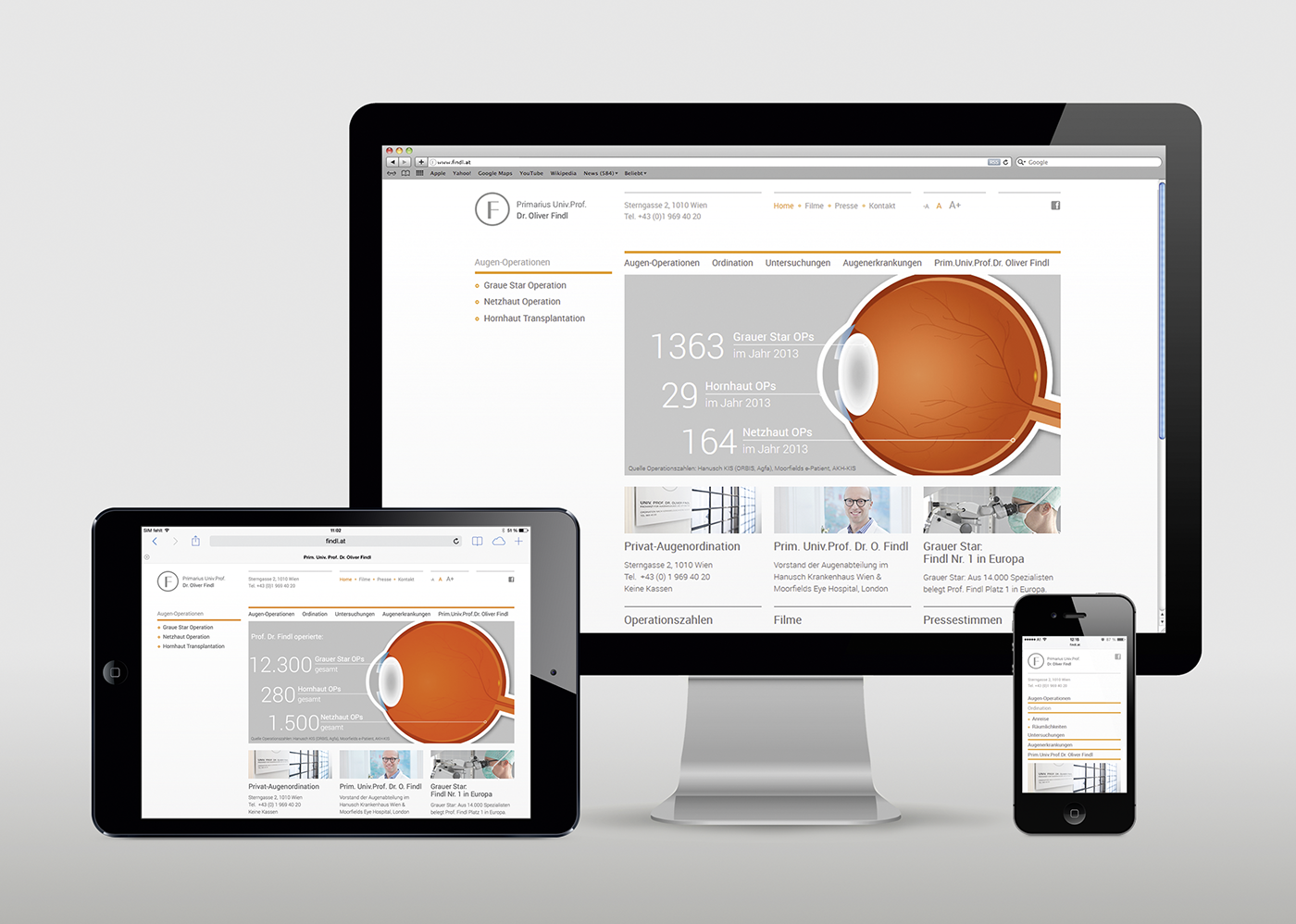
Die meisten Webseiten werden von einer Vielzahl an Benutzern mit unterschiedlichen Bildschirmauflösungen und in unterschiedlichen Situationen besucht. Zunehmend auch über mobile Endgeräte. Eine Website, die responsive gestaltet und programmiert ist, ist reaktionsfähig: sie passt sich dynamisch und individuell an die Screengröße jedes einzelnen Users an.


Dynamische Webseiten für alle Bildschirmgrößen
Die Inhalte und der grafische Aufbau einer solchen Responsive Website orientiert sich dabei an den Anforderungen des Endgeräts – denn je nach Nutzungssituation sind bestimmte Inhalte besonders relevant, während andere in den Hintergrund treten. Schon in der Konzeptionsphase gehen wir auf die unterschiedlichen User-Szenarien und die damit verbundenen Kommunikationsbedürfnisse ein. Im Rahmen des Screendesigns und der Umsetzung werden dann auch die Anordnung und Darstellung der einzelnen Elemente wie Navigation, Bilder und Texte dynamisch an Endgerät und Bildschirmauflösung angepasst.
Die Vorteile von Responsive Webdesign
Durch Responsive Webdesign entwickeln wir für Ihre Organisation eine Website, die sich jedem Betrachter auf seine spezifische Situation abgestimmt, übersichtlich und benutzerfreundlich darstellt. Damit kommen Ihre Botschaften optimal bei der Zielgruppe an. Im Rahmen der ganzheitlichen Unternehmenskommunikation ist Responsive Webdesign ein kosteneffizienter Ansatz und wesentlicher Teil der Kommunikationsstrategie. Die Wartung der Website-Inhalte erfolgt – im Gegensatz zu mobilen Webseiten – einmalig für alle Bildschirmauflösungen.

Mobile Internetnutzung
User gehen mehr und mehr über mobile Endgeräte wie Tablets und Smartphones ins Internet um sich dort zu informieren, zu interagieren oder um einzukaufen. Damit gewinnt die Umsellung auf eine reaktionsfähige, responsive Webseite zunehmend an Bedeutung und bringt neben Wettbewerbsvorteilen oft auch eine Umsatzsteigerung mit sich. Die durchschnittliche Nutzung von Webseiten über mobile Geräte liegt schon bei ca. 30%, Tendenz steigend.
Media Queries
Die Anpassung von Form und Inhalten an die unterschiedlichen Bildschirmauflösungen erzielen wir auf technischer Ebene durch die Programmierung von Media Queries. Damit fragen wir die Daten des Endgeräts ab und greifen je nach Kategorie, in die dieses fällt, auf unterschiedliche CSS Definitionen zurück. Die CSS (oder Cascading Stylesheets) bestimmen dabei, wie die Elemente angeordnet sind und welche Schrift- und Bildgrößen angezeigt werden.
Ihre Agentur Ansprechpartner für Responsive Webdesign

Markus Vock

Markus Dittrich
Sie möchten eine Website in Responsive Webdesign?
Im Rahmen eines unverbindlichen Erstgesprächs zeigen wir Ihnen die Möglichkeiten und die Schritte zur Ihrer responsiven Website.
Sie erreichen uns unter:
Oder Sie kommen persönlich vorbei:
Heigerleinstraße 2
1160 Wien